개발 파트 소개 - 2. 웹 프론트엔드 파트
안녕하세요.
인프랩의 향로입니다.
저희 인프랩 개발팀은 현재 백엔드, 프론트엔드, 모바일, 데브옵스 파트로 나뉘어져 있습니다.
각각의 개발 파트가 어떻게 일 하는지, 어떤 사람과 함께 하고 싶어하는지 등을 소개드리려 합니다.
두 번째로 웹프론트엔드 파트를 소개드리겠습니다.
지원하고자 하는 회사의 프론트엔드 개발자 채용 공고를 본다면 일반적으로 다음과 같은 궁금증이 생깁니다.
- 같이 일하게 될 사람들은 어떤 사람들일까?
- 배포 프로세스는 어떻게 될까? 자동화가 되어있을까?
- 코드리뷰는 하고 있는걸까? 서비스 기능 개발하기에 바빠서 각개전투 하는건 아닐까?
- 테스트 코드를 작성하고 있을까?
- 모니터링과 로깅은 제대로 구축되어있을까?
- 구성원의 성장을 위해 회사에서는 어떤 지원을 해줄까?
개발자의 성장에 있어 가장 중요한건 개인의 노력인데요.
그렇다면 회사에서 해줄 수 있는 것은 무엇일까요?
제 생각에는 그 사람이 성장할 수 있는 좋은 재료와 환경을 제공해주는 것이 아닐까 싶습니다.
지금부터는 인프랩의 웹 프론트엔드 파트를 소개드리려고 합니다.
이런 환경이라면 좋은 개발자로 성장할 수 있지 않을까 생각해보는 시간이 되셨으면 합니다.
직군 소개
현재 인프랩 프론트엔드 파트는 총 9명의 개발자로 이루어져있습니다.
- 프론트엔드 개발자는 프로덕트 조직인 셀 (Cell) 과 프론트엔드 파트 (Part) 에 속합니다.
- 셀 (Cell) 에서는 PM, 디자이너, 백엔드 개발자와 함께 모여 일하며 셀에서 맡은 제품을 개선하고 문제를 해결하고 있습니다.
- 프론트엔드 파트 (Part) 에서는 매주 정기적으로 모여 각 셀에서 발생했던 장애에 대한 공유나 좀 더 일을 잘하기 위한 방법, 기술적인 공유 등을 하는 시간을 가지고 있습니다.
- 스프린트 회고, 프로젝트 회고, 분기 회고, 반기 회고 등 다양한 회고를 기반으로 항상 더 나은 방식으로 문제를 해결하기 위한 개선을 진행합니다.
그 외에도 9명의 프론트 엔드 개발자는 24시간 365일 장애 없는 서비스 환경 구성과 복잡한 비즈니스 로직 처리, 다양한 기기/브라우저에 맞춰 사용자를 위한 웹 개발을 담당합니다.

(출처: https://www.instagram.com/p/CQXLFvODOfF/)
- VanillaJS (ES6), TypeScript, React, Next.js 를 기반으로 인프랩의 여러 서비스의 웹 프론트를 개발하고 배포합니다.
- TypeScript 기반의 정적 타입 개발을 하여 안정적인 서비스 개발을 진행합니다.
- Server Rendering과 Client Rendering을 상황에 맞게 적절히 선택하고 이들을 위한 마크업을 개발합니다.
- 시스템 전반의 성능 최적화를 위해 API 호출 최소화 / 렌더링 최적화 / 번들링 최적화 등을 상시로 진행합니다.
- 사용자를 위한 UI/UX 개선을 고민하고 적용합니다.
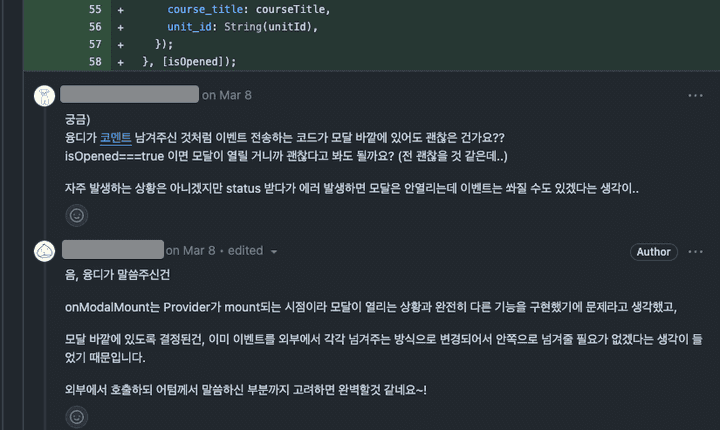
- 온라인 PR, 오프라인 페어프로그래밍 등 코드리뷰를 통해 성장하는 문화를 지향하고 있습니다.
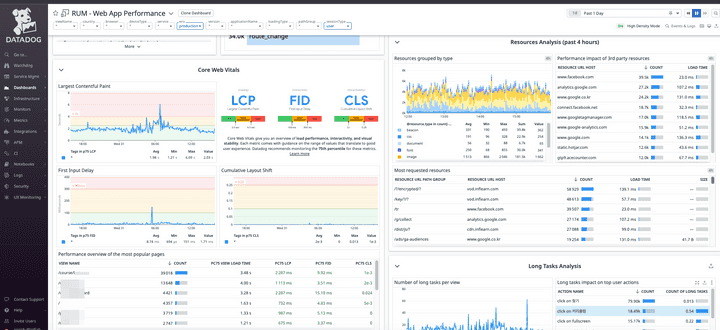
- 모니터링 서비스인 Datadog을 적극적으로 사용하여 시스템에서 발생하는 모든 이슈 사항에 대해서 추적하고 해결합니다.
이외에 인프랩 웹 프론트엔드 파트의 개발자들은 어떤 고민들을 하고 있고, 어떤 문제들을 해결하기 위해 노력하고 있는지는 아래 기술 블로그를 통해 확인할 수 있습니다.
기술 스택
현재 웹 프론트엔드 기술 스택은 크게 2가지로 나눠져있습니다.
- 현재 대부분의 인프런 기능을 담당하고 있는 기존 시스템
- 새 기술 스택으로 기존 기능을 하나씩 이관 중인 신규 시스템
- 랠릿 역시 신규 스택으로 구성되어 있습니다.
기존 시스템 스택
신규 시스템 스택
- TypeScript
- React, Next.js
- React Query
- Vite
- pnpm
- Turborepo
- Module Federation
- Codegen
- Figma, Mantine, Storybook
이외 인프라 요소는 두 시스템 모두 비슷한 형태를 취하고 있습니다.
- Docker
- DataDog 모니터링
- AWS ECS (EC2) - Express, Next.js Server
- Git / GitHub
- Jenkins / Github Action 를 통한 배포 환경
신규 시스템의 기술 스택과 기존 시스템의 기술 스택이 조금 차이가 있는데요.
인프랩 서비스는 초기에 빠르게 성장하기 위해 가장 익숙한 방법으로 열심히 달려왔습니다.

(원피스 - 고잉 메리 호)
시간이 지나 조금 더 규모가 있는 서비스로 확장하려다보니 다음과 같은 고민을 하게 되었습니다.
- 신규 입사자의 러닝커브
- IDE 지원
- 자동완성, 코드추적, 리팩토링 등
- 타입안정성
- 개발자 시장 Pool
- Third Party 라이브러리 호환성
- 규모가 있는 커뮤니티
그래서 신규 시스템의 기술 스택은 이 부분을 해결하기 위한 것으로 선택하였습니다.

(원피스 - 사우전드 써니 호)
기존의 기술 스택을 신규 기술스택으로 전환하는 과정을 제대로 경험해보실 수 있습니다. 현재도 구성원분들과 함께 신규 기술 스택에 대한 스터디를 진행하고 있습니다.
업무 방식
스타트업 특유의 빠른 제품 릴리즈와 서비스 안정성 이라는 2마리 토끼를 최소한의 인원으로 잡기 위해 적절히 업무 균형을 유지하고 있습니다.
- Confluence / Jira를 도입하여 문서화를 적극적으로 진행하고 있습니다.
- 설치형을 사용하지 않고, Cloud 버전을 사용해 관리 리소스를 최소화 하고 있습니다.
- 프론트엔드 파트의 개발규칙을 문서화해, 신규 입사자분들의 심리적 안정감과 일관된 코드스타일을 유지하려고 노력하고 있습니다.

-
정기적인 스프린트를 통해 업무 공유와 회고를 주기적으로 진행합니다.
- 본인이 속한 Cell (스쿼드) 에서는 2주 단위의 스프린트를, 개발 조직 전체는 주 1회 모여 개발 작업들을 공유합니다.
- 스프린트 방식 자체에 대해서도 주기적으로 회고를 진행합니다.
- 어떤 방식이 가장 효율적이고 성과를 낼 수 있을지 정기적으로 고민하고 논의합니다.
-
이슈 관리 도구인 JIRA 기반으로 업무를 진행합니다.
-
Git Flow를 변형한 저희만의 Git Flow에 맞춰 Branch 를 생성하고 Rebase / Merge 등을 진행합니다.
- 작업된 코드는 PR (Pull Request) 을 요청하고 코드리뷰를 진행하여 반영하고 있습니다.

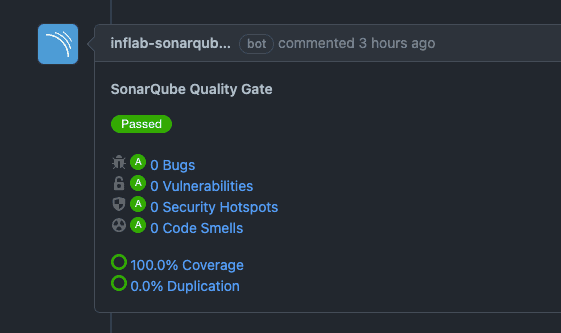
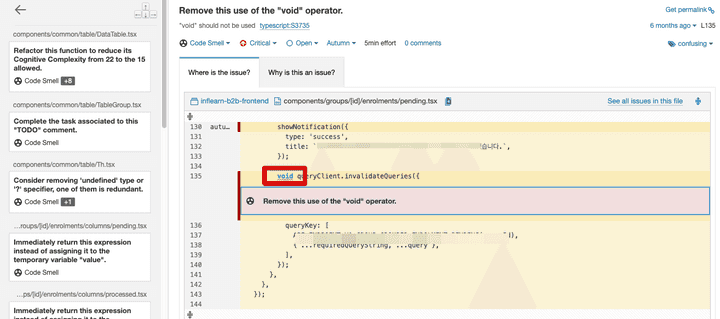
- 모든 PR (Pull Request) 은 정적 분석 도구인 소나큐브(SonarQube) 와 연동하여 코드 퀄리티를 보장합니다.


- 모든 배포는 Jenkins와 Github Actions 를 통해 dev / master 브랜치 push 시에 자동으로 배포가 진행됩니다.
- APM 모니터링 도구 (DataDog)를 통해 사용자 브라우저에서 발생하는 에러를 추적하고 해결합니다.

-
상시로 시스템 부하를 낮추기 위해, 로컬 캐시를 통한 백엔드 API 호출 최소화 / 브라우저 렌더링 최적화 / 번들링 최적화 등을 진행합니다.
-
6개월에 한번씩 제품 개발 파트 전체 회고를 진행합니다.
- 진행했던 과제에 대한 소개와 아쉬운점/개선점등을 이야기합니다.
- 다음 반기에 진행할 과제들을 정리합니다.
- 이를 통해 제품 릴리즈에 몰두하느라 방향성을 잃는 일이 없도록 중심을 잡고 있습니다.

프론트엔드 개발자로서 얻을 수 있는 것들
Java / Ruby / Python / NodeJS / Go 등 다양한 애플리케이션 환경이 있는 백엔드와 달리 프론트엔드의 경우에는 JS (TS), React 생태계로 환경이 주류로 되어있습니다.
그러다보니 모든 회사의 프론트엔드 개발자분들은 비슷한 기술 스택이라서 언어나 프레임워크로 매력을 어필하기가 어려운데요.
이 글을 보시는 분들이 수많은 시리즈 A이상의 스타트업들과 대기업들 사이에서 인프랩 프론트엔드 개발자로 합류해야할 이유는 무엇일까 곰곰히 생각해보았습니다.
- 바닐라 자바스크립트를 활용한 서비스 제작 경험과 모던한 스택의 서비스 양쪽 모두를 경험해 볼 수 있습니다.
- 많은 사용자에게 노출되고, 개발자 사용자에게 직접적으로 다양한 피드백을 받을 수 있습니다.
- (개발자들에게는) 설명하지 않아도 되는 서비스입니다
- 많은 도전 과제가 예정되어 있습니다.
- VanillaJS에서 React & TS 로의 전환
- 순수 FP → OOP & FP 가 조합된 형태
- 자동화된 테스트 / 테스트 코드 고도화
- 인프런, 랠릿 등 다양한 도메인 경험
- 업무 분배 로테이션을 주기적으로 하여 같은 일만 하지 않도록 배려합니다.
- 특정 서비스 담당자가 지정된 채로 매번 같은 일만 하는 일이 없도록, 모든 파트원이 로테이션하며 업무를 분배하고 있습니다.
- 프론트엔드 파트내에서 정기적 모임을 갖고 있습니다.
- 인클루시브 디자인 패턴 / 타입스크립트 프로그래밍 등 프론트엔드 파트를 위한 스터디등을 진행합니다.
- 다양한 레거시 개편 경험을 얻을 수 있습니다.
- 이미 안정화된 서비스에서는 개편을 경험하기 쉽지 않은데요.
- 더이상 이 코드와 구조로는 버틸수 없다는 판단하에 레거시를 개편하는 것은 성장하는 스타트업에서만 경험해볼 수 있는 희귀한 경험입니다.
- 기술 파트 전체가 함께 하는 스터디와 공부문화가 있습니다.
- 현재는 리팩토링2판을 통해 레거시 코드를 효과적으로 개선하는 내용을 매 주마다 공유하고 토론하고 있습니다.
- 파트 전체가 학습하고 성장하는 문화가 시작되고 있어, 같이 시작해볼 수 있습니다.
마무리
저는 종종 KBL이나 생활 농구를 비롯한 농구 소식들을 보곤 하는데요.
꽤 오래전에 작성된 기사이지만, 저희가 중요하게 생각하는 지점을 그대로 표현하고 있어서 공유 드립니다.
손흥민 선수의 프리미어리그 대활약에 많은 국민들이 박수를 보냈다.
허나 손흥민 선수의 국가대표팀 활약은 미비한 수준이다.
국내 선수 중 손흥민 선수가 프리미어리그에서 가장 좋은 활약을 보이고 있으니 그에게 몰빵 축구를 하면 모든 게 해결될까?
이에 대한 답은 모두가 안다.
절대 그렇지 않다는 것을.
2옵션도 봐야 하고 3옵션 4옵션까지도 염두에 둬야 한다.
그 옵션들을 살릴 선수도 필요하다.
우리가 뛰고 있는 생활체육 농구도 마찬가지다.
화끈한 공격력이 있는 선수 출신 스타플레이어 한 명이 코트를 밟는다고 모든 경기를 이겨주진 못한다.
그를 도울 제2옵션 3옵션을 팀에서 연구하고 준비를 해야 한다.
저는 이 지점이 저희팀이 추구하는 방향과 참 닮았다고 생각했는데요.
슈퍼스타 개인의 퍼포먼스에 기대는 방식은 한계가 너무 명확합니다.
그 분이 퇴사만 해도 회사가 휘청거리기도 하니 더더욱 위험합니다.
그래서 저희는 이미 잘하는 사람이 와서 그 사람이 하자는대로 따라가는게 아닌, 합류한 사람들끼리 같이 성장하고자 하는 문화를 가지고 있습니다.
이런 문화 덕분에 바쁘게 비지니스 요구사항을 진행하는 와중에도 지속적으로 컨벤션 / 구조 / 스터디 등등을 공유하고 정리할 수 있었습니다.
💡 여담이지만 부산 중앙고의 사례를 모티브로 한 웹툰 가비지타임 참 재밌습니다!
스타보다는 팀워크라는 문화 외에도 저희는 레거시를 존중하는 문화를 가지고 있습니다.
레거시를 좋아하는 개발자분들은 많지 않을텐데요.
하지만 어떤 프로젝트라 하더라도 오픈하는 순간 레거시가 됩니다.
그래서 그 당시엔 어쩔 수 없는 상황이 있었음을 모두가 인지하고 있고,
코드의 퀄리티에 대한 불평 보다는,
현재 이 코드에서 지금 당장 할 수 있는 최선의 리팩토링은 무엇일까를 먼저 고민합니다.
아마 합류하신다면 많은 레거시들을 점진적으로 개선하는 방법에 대해서 정말 많은 부분을 배울 수 있을것이라 생각합니다.
그동안 인프랩은 창립 이후 적은 인원으로 시작해서 해마다 꾸준하면서도 큰 폭으로 성장해왔습니다.
이 과정에서 구성원 개개인의 역량도 성장하고 새로운 팀원들도 다수 합류하고 있습니다.
하지만 현시점에서 돌아보니 그동안 양적인 성장에 치중하여 소홀히 했던 부분들이 조금씩 눈에 띄기 시작하며 아쉬움이 남았습니다.
앞으로는 양적인 성장과 함께 질적인 성장도 놓치지 않고 사용자들에게 다양한 기능과 훌륭한 사용자 경험을 제공하는 서비스를 만들어보려고 합니다.
인프런 프론트엔드 파트에 오셔서 즐겁게 일하고 함께 많은 걸 이루면 좋겠습니다!
긴 글 끝까지 읽어주셔서 감사합니다.
이 글을 읽고 저희 팀에 관심이 생기셨다면, 인프랩 채용 공고 를 확인해주세요.
