인프콘 티저 페이지 개발기 (like 해커톤)
인프런의 컨퍼런스 ‘INFCON 2022’가 8월 26일 코엑스 그랜드볼룸에서 열립니다! 🎊 티져페이지 확인하러 가기 →
안녕하세요. 프론트엔드 개발파트 리온, 록입니다. 🙂 올해 8월, 인프랩의 첫 컨퍼런스를 개최하게되었는데요. 이를 위해서 발표연사자 모집 및 개최 소식을을 알리기 위한 티져 페이지를 개발한 경험들에 대해서 공유하려고 합니다.
기술스택
홍보가 중점이 되는 사이트이다 보니, SEO에 유리한 기술 스택이 필요했습니다. 일반적으로 리액트로 만들어진 SPA 사이트의 경우 렌더링이 CSR로 이루어지기 때문에 SEO에 불리합니다. 리액트로 SEO에 유리한 사이트를 만드는 방법은 여러 가지가 있지만 저희는 그중 서버 사이드 렌더링을 도와주는 next.js를 선택하게 되었습니다. next.js는 이미 랠릿 B2C 사이트를 개발하며 사용한 경험이 있었고, Gatsby처럼 정적 페이지를 생성하는 데 도움을 주는 static HTML export 기능을 제공하고 있기 때문이었습니다.
그런데 왜 next.js를 그대로 사용하지 않고 정적 페이지로 배포하나요?
인프콘 홍보를 위한 티져 페이지는 동적인 URL을 가진 페이지가 존재하지 않았고, 기능 요구사항 또한 SSR이 이루어져야 하는 부분이 없었습니다. 또한 정적 페이지로써 배포하게 되면 클라우드 환경에서 서버를 관리할 필요가 없어 프론트엔드 개발자만으로도 관리가 용이합니다.
Cloudflare pages로 배포한 이유
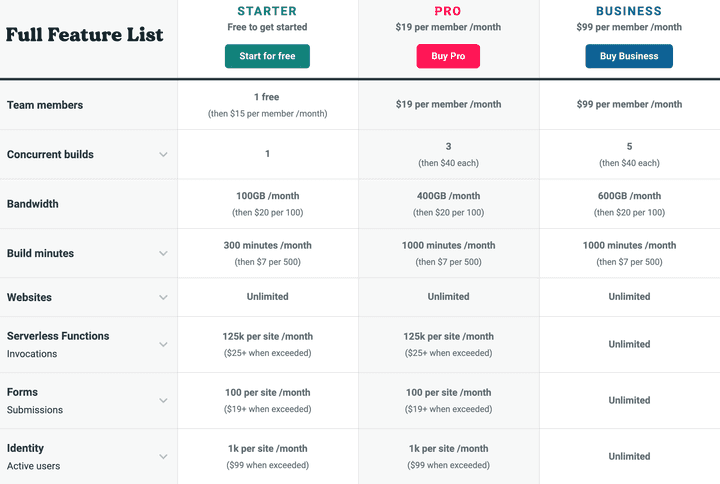
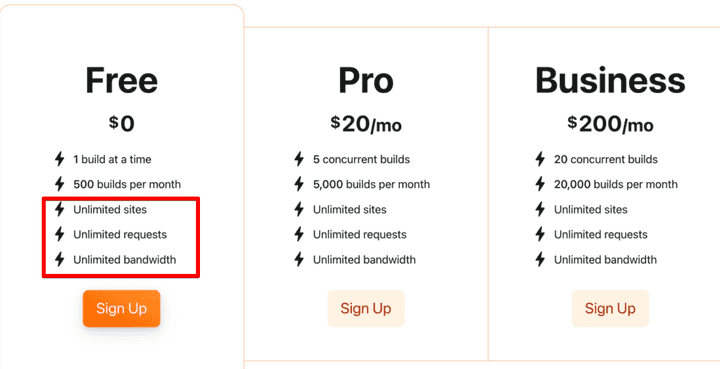
Cloudflare pages, Netlify, Vercel 등 정적 웹페이지를 무료로 배포할 수 있는 플랫폼은 다양합니다. 저희는 이 중 다른 플랫폼에 비해 Free플랜에서 사용할 수 있는 리소스 혜택이 보다 큰 Cloudflare pages를 활용하여 배포하였습니다. 정말 그런지 가격 정책을 통해 확인해보겠습니다.

Netlify의 경우 Free 플랜에서 대역폭이 월 100GB까지만 무료(이후 100GB당 20달러)이고, 가장 비싼 플랜에서도 대역폭 제한이 있습니다.

하지만 Cloudflare pages의 경우 Free플랜임에도 불구하고 무제한 대역폭을 지원하고 무제한 사이트 발행, 무제한 요청 또한 가능합니다.
추가적인 비교는 아래 링크에서 확인해주세요.
디자인 시스템 mantine 사용
인프콘 티져 페이지의 개발 기간으로 배정받은 시간은 이틀이였습니다. 그리고 프론트 개발팀 2명 다 TF팀에 소속되어 있어서 TF팀에서 발생하는 티켓을 쳐냄과 동시에 인프콘 개발해야 하는 상황이라 절대적인 시간이 부족했습니다.
이 와중에 CSS를 신경 쓸 여유는 더욱 없었고, 최근 프론트팀에서 논의중이였던 mantine 디자인 시스템을 사용하여 마크업 리소스를 줄여보자는 생각으로 mantine을 도입하게 되었습니다.
결론부터 말하자면, mantine 도입은 시간 단축에 많은 도움을 주었습니다.
물론 디자이너분이 해당 디자인 시스템을 기반으로 디자인을 해주셔서 커스텀 할 양이 많지 않아서 디자인 시스템 그대로 사용해도 문제가 없었던 것이 큽니다. 하지만 그것을 제외하더라도 여러 강점이 있었습니다.
- 전역 테마 설정
- mantine에는 전역적으로 사용할 색상과 폰트 사이즈 등을 세팅하고 스타일링 시에 끌어다가 사용할 수 있습니다. (링크) 해당 기능 덕분에 테마를 한번 설정해둔 후에 스타일링 할 때 끌어다가 사용하는 형태로 개발을 할 수 있어서 개발 시간을 줄일 수 있었습니다.
- 컴포넌트 커스텀
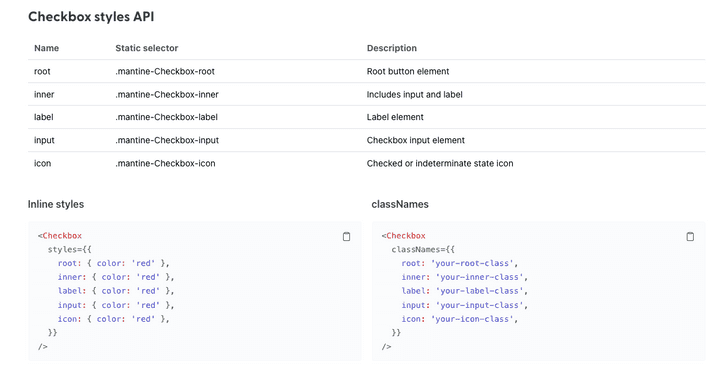
- 아무리 디자이너분이 디자인시스템에 맞게 디자인해 주셔도 커스텀을 해야 하는 부분이 존재했습니다. mantine은 컴포넌트 내부까지 커스텀 할 수 있게 내부에 특정 요소가 어떤
className을 가지고 있는지 공식문서에 적혀있고, 컴포넌트 사용할 때 특정 요소에 스타일을 줄 수 있게 설계되어 있어서 커스텀 시간을 줄일 수 있었습니다. - 아래 사진은 mantine에서 제공하는 커스텀 설정의 예시입니다.

- 아무리 디자이너분이 디자인시스템에 맞게 디자인해 주셔도 커스텀을 해야 하는 부분이 존재했습니다. mantine은 컴포넌트 내부까지 커스텀 할 수 있게 내부에 특정 요소가 어떤
개발 중 이슈
개발 시간 단축을 기준으로 기술 스택을 선택했지만, 그럼에도 짧은 기간 때문에 이슈가 나올 수 밖에 없었습니다. 개발하면서 그리고 페이지를 운영하면서 어떤 이슈가 나왔고 어떻게 해결했는지 공유해 드리겠습니다.
1. 배포 시 mantine 스타일이 첫 로드 시에는 적용되지 않는 이슈
개발이 어느 정도 진행되고 테스트를 위해서 배포하였는데, 페이지 첫 로드 시에 mantine 스타일이 적용되지 않고 시간이 조금 지나면 정상적으로 노출되는 이슈가 있었습니다. 이는 기본적인 mantine이 정적페이지를 지원하지 않아서 생긴 이슈였습니다.
해당 이슈를 로컬에서 발견하지 못한 이유는, 첫 로드 후에 다음 렌더링이 일어나는 속도가 너무 빨라서 체감되지 않았고, 배포 후 첫 렌더와 둘째 렌더의 텀이 길어지면서 발견되었습니다. mantine은 이를 알고 있었고, 정적페이지에서도 사용할 수 있게 방안을 제시하고 있었습니다. 해당 이슈는 mantine의 속성을 이용해서 별 탈 없이 해결할 수 있었습니다.
2. 초기 렌더링에서 모바일에서 데스크탑 스타일 적용 이슈
첫 번째 이슈를 해결하고 데스크탑에서 QA를 끝낸 후에 모바일로 테스트 하려고 했습니다. 하지만 초기 렌더링시에 모바일 화면임에도 불구하고 데스크탑 스타일이 적용되어 화면이 일시적으로 깨지는 이슈가 생겼습니다.

이는 mantine에서 제공하는 useMediaQuery 라는 hook의 문제였는데, SSR일 때는 초깃값을 정해줘야 한다는 조건이 있었습니다. 저는 기본값을 데스크탑으로 해두었고, 모바일에서 볼 때는 데스크탑뷰가 먼저 적용되고 렌더링 이후에 모바일뷰로 적용되었습니다. 이는 해결할 수 없는 문제인데, 데스크탑 뷰를 선택하면 모바일일 때 문제가 생기고 모바일뷰를 선택하면 데스크탑에서 문제가 생기기 때문에, 가장 기본인 데스크탑 뷰를 선택하였습니다.
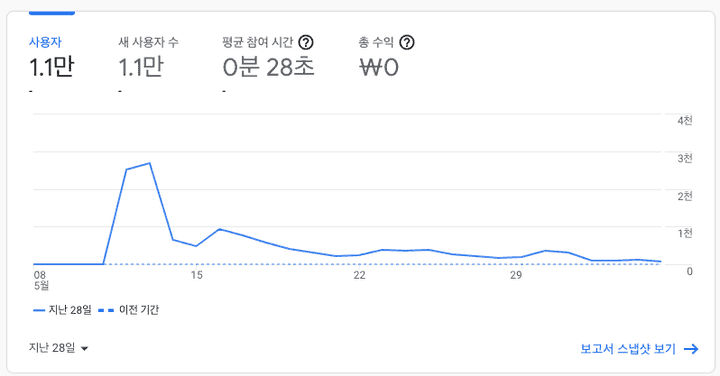
3. GA 미등록
티져 페이지는 유저 유입이 얼마나 많이 되었고 어디서 많이 되었는지와 같은 추세를 볼 수 있는 GA(google analytics)가 등록되어 있어야 합니다. 하지만 개발 초기에 GA를 고려하지 못했고, 오픈 3시간 전까지 등록되어 있지 않았는데, 향로의 피드백으로 급하게 GA를 달았습니다.
개발 후기
위와 같은 이슈들이 있었지만, 인프콘 티져 페이지는 정상적으로 운영되고 있고, 지금도 많은 분들이 발표 지원을 해주고 계십니다.

초기에 잘못된 일정 산정으로 개발 기간을 이틀만 잡아두어서, 일정산정에 문제가 있음을 깨닫고 TF내부에서 어떻게 하면 개발 기간을 줄일 수 있을지 논의했었고, 의사소통 비용을 최대한 줄여 시간을 아낄 수 있는 도구를 사용하게되었습니다. 꽤 고생하긴 했지만 회사에서 경험하기 힘든 해커톤 같은 느낌을 받을 수 있어서 좋았던 경험이였습니다.
이후에 나올 인프콘 메인 페이지와 8월 26일에 진행할 인프콘도 많은 관심 부탁드립니다. 감사합니다.